Piano Piano
This is Piano Piano Project

Introduction
If you are looking for a way to use Bootstrap web page layouts and components in your Umbraco site, you might want to check out this example website.
It shows how to create common Bootstrap elements such as navbar, carousel, cards, forms, and more using C# Razor Umbraco code.
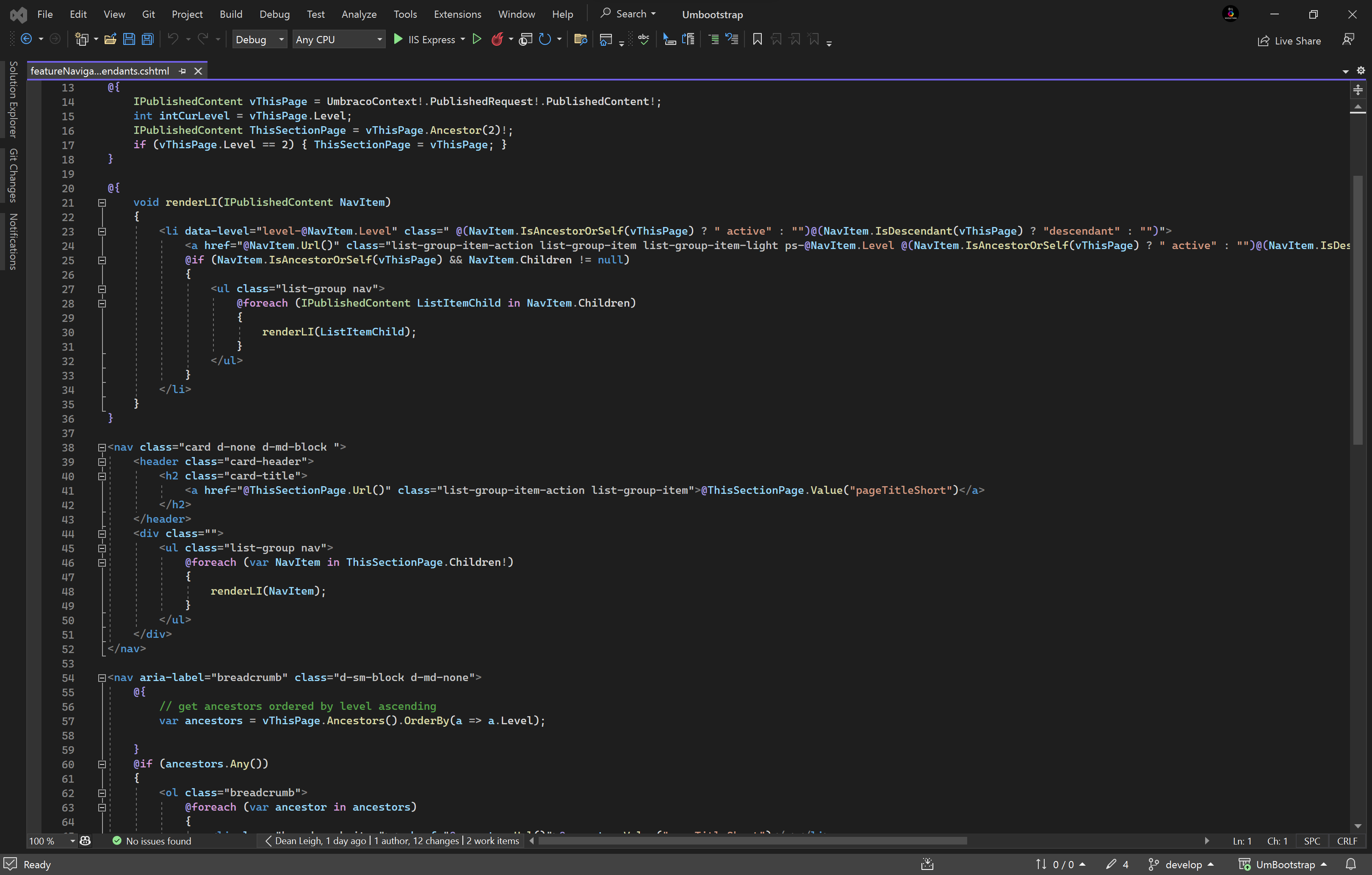
You can view the source code of each component and copy it to your own site
Umbraco
All the benefits of Umbraco, the friendly CMS, including limitless customisation, great editor experience and hundreds of community built packages
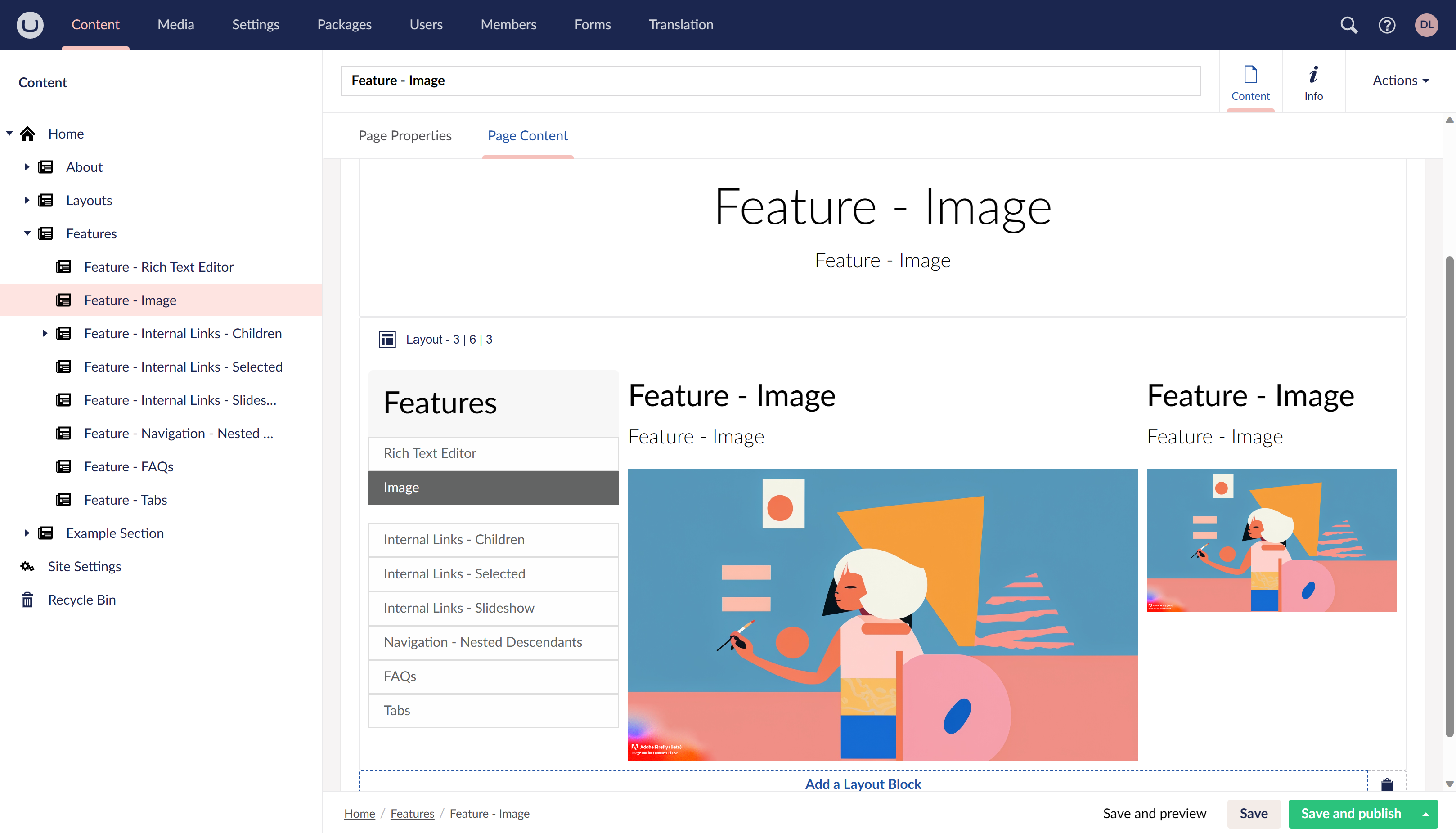
An enhanced back office using Block Preview Package. Edit pages with true WYSIWYG or switch to Sort Mode for a simple view.
A selection of Layout Templates with examples so you can make your own.
A comprehensive library of Feature Components available to use in your own projects.

Bootstrap
Making use of Bootstraps ready-made components to quickly build and style features common to almost all websites
Customise Layouts and Features in minutes with Bootstraps easy to use Utility Classes.
Everything from tabbed interfaces, slideshows, card grids all written in Bootstraps responsive components.
The CSS and JavaScript is taken care of for you but advanced users can dig deeper and customise the existing code or write your own.

Rapid Application Development
Ideal for Rapid Application Development and testing out Umbraco packages
Want to build something fast?
Want to test a package.
UmBootstrap gives you a test site with plenty of ready made pages and content in minutes.